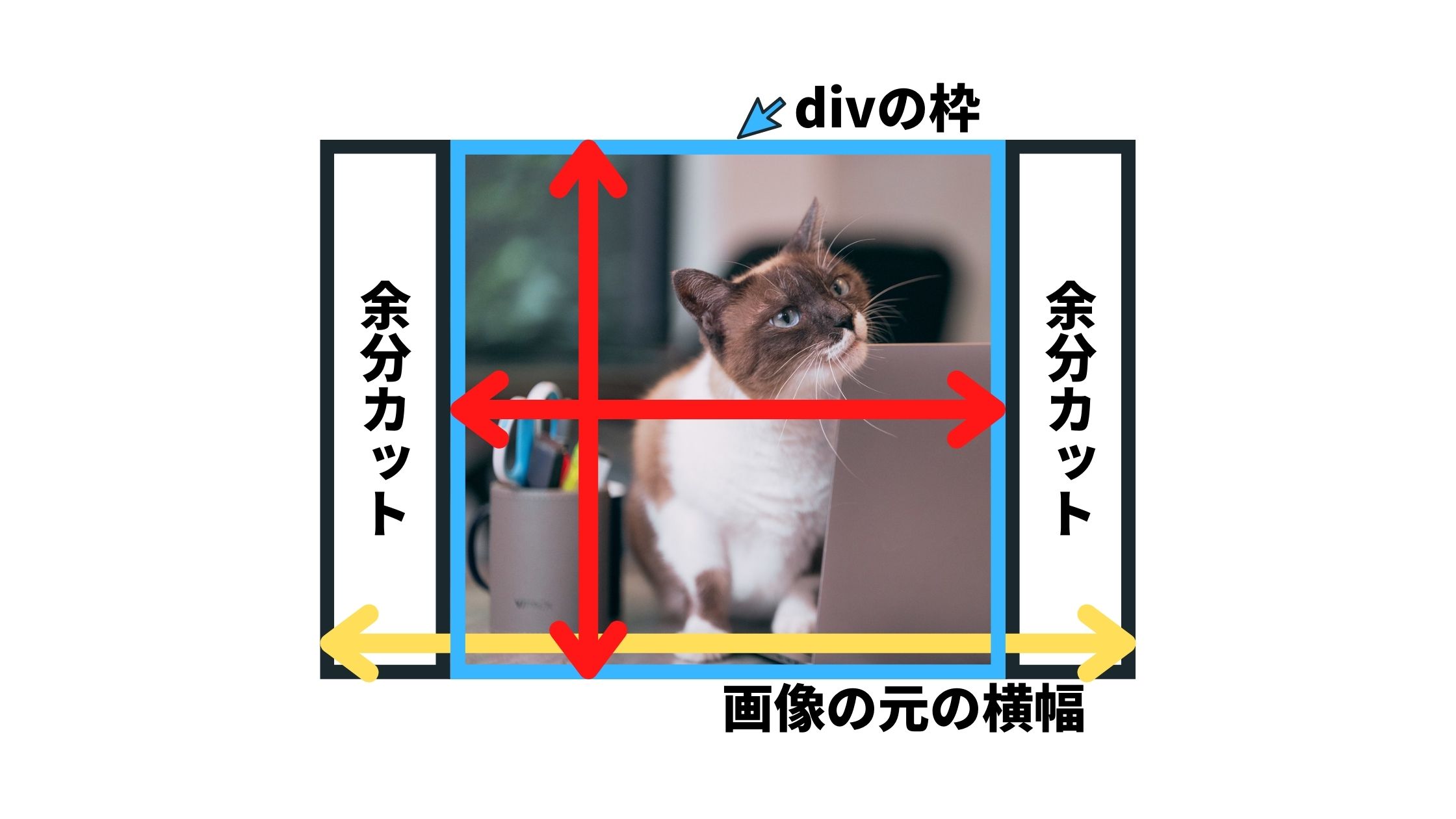
↑のアイキャッチ画像のようにdiv要素の中にimgタグで画像を表示する際に余白無し、縦横比維持、余分はカットされら状態でdiv要素の縦横めいっぱいに表示させる方法を解説します。
CSSで背景として表示する画像ではなくHTMLにimgタグを書き込んで画像を表示したい時に使えます。
画像を編集すること無くお好みのサイズに表示できて非常に便利です。
それでは早速その方法です。
HTMLの例↓
<div class="test">
<img src="./neko.jpg" alt="猫">
</div>CSSの例↓
.test {
width: 200px;
height: 200px;
}
.test img {
width: 200px;
height: 200px;
object-fit: cover;
}この様にimgタグにも親要素と同じwidthとheightを指定してobject-fit: cover;を加えればdivの枠いっぱいに表示されます。

コメント